こんにちは、福岡のWeb制作・広告制作ベクタークリエイティブの前田です。
限られたメンバーだけで情報を共有するホームページに、限定公開の設定をするやり方を解説します。
ここでは、簡単に限定公開の仕組みを導入する方法を紹介しておりますので、以下のような複雑な仕組み、高いセキュリティが要求されるホームページは対象としていません。
あくまで個人レベルで限定公開のホームページが持ちたい場合に使ってください。
- 会員データのID・PASSWORDと結びつけてホームページにログイン機能をつけたい
- 高いセキュリティが求められる会員制サイトなどのWebサービス
実際にこの記事で紹介している方法は、Web制作の知識が無いと難しいかと思いますので、そういった知識がない方は制作会社などに依頼された方が良いかと思います。
(もちろん、私にご依頼いただいても結構ですよ!
こちらのお問い合わせフォームからお問い合わせください。)
Contents
大前提として・・・
大前提として、限定公開するホームページの管理権限のある方、持ち主であることを前提とします(当たり前ですが)。
他人のホームページを勝手に限定公開するなど、もってのほかですからね。
ホームページを限定公開する方法紹介
前置きが長くなりましたが、ここから具体的な手法を紹介します。
以下のふた通りのやり方を解説します。
- ホームページにベーシック認証をつける方法
- WordPressで作られたホームページにベーシック認証を設定する方法
それでは、それぞれについて解説していきましょう。
1.ホームページに「ベーシック認証」をつける方法
「ベーシック認証」とは「.htaccess」というサーバーの設定情報を記録するファイルを利用した、認証の仕組みです。Web制作会社がお客様の制作中のホームページの確認用にテスト環境に設置することがあります。
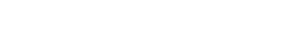
設置すると、以下の画像のようなユーザー名とパスワードを入力するポップアップが立ち上がります。正しいユーザー名、パスワードを入力するとホームページにアクセスすることができ、間違っていると、ホームページにアクセスすることができません。

サーバーの管理画面からベーシック認証を設定できる場合もある
私が利用しているレンタルサーバーでは、管理画面から簡単にベーシック認証を設定できるページがありました。
ご利用のサーバー管理画面から設定できるか、ヘルプ画面で確認しましょう。
そういった管理画面からの設定ができない場合は、手動での設定になりますので、以下の流れをご確認の上、設置してください。
ベーシック認証に必要な技術的前提
- FTPを使ってファイルをサーバーにアップロードできる
- サーバー内のフルパスの情報がある
「FTPを使ってファイルをサーバーにアップロードできる」は以下で解説するベーシック認証に必要なファイル「.htaccecc」と「.htpasswd」をサーバーにアップロードする時に必要です。
「サーバー内のフルパスの情報がある」はベーシック認証を設置するときに必要な情報です。
レンタルサーバーをご利用の場合は、レンタルサーバーの管理画面やヘルプページからフルパスに関する情報を得てください。
ベーシック認証を設置するための流れ
1.「.htaccess」、「.htpasswd」の二つのファイルを作成する
ベーシック認証の設置には「.htaccess」、「.htpasswd」の二つのファイルが必要になります。それぞれメモ帳などのテキストエディタで作成できます。
ただし、作成の際はPCの設定によってはファイル名のないファイル(拡張子だけのファイル)と認識されて、これらのファイル名の設定はできない場合があるので、「htaccess.txt」「htpasswd.txt」で作成して、サーバーにアップロードした後にサーバー上でファイル名を変えると良いかもしれません。
上記二つのファイルを作る方法ですが、自分で書くこともできますが、タイピングのミスが発生するとまともに動かないこともあって、ちょっと面倒くさいです。
そういう時は以下のような自動作成ツールを使うことで、ラクに作ることができます。

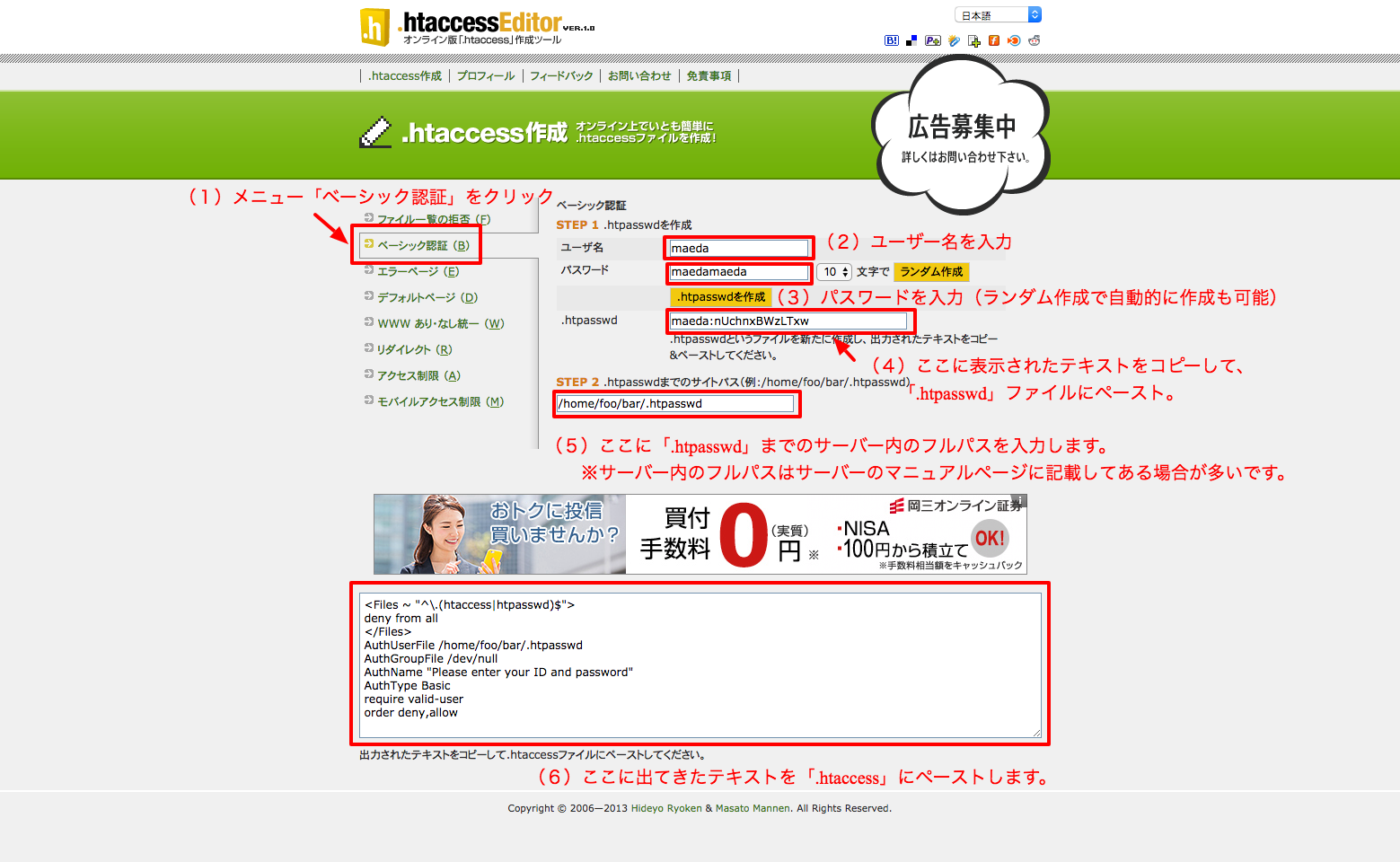
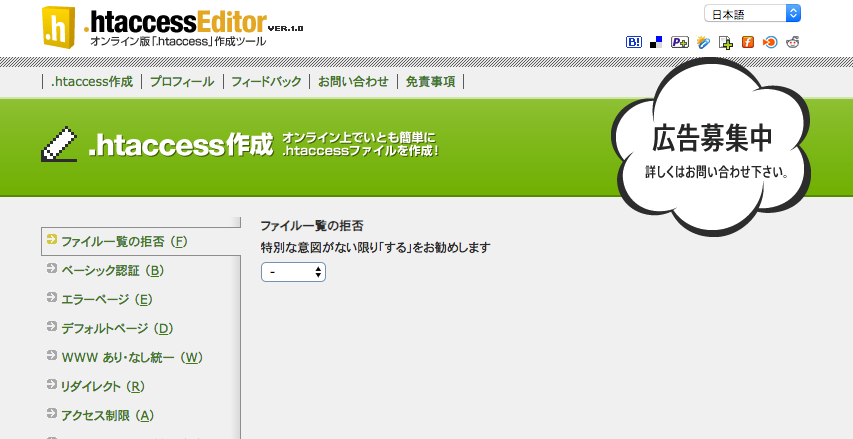
.htaccess ファイルを簡単作成「.htaccess Editor」
このツールでは必要な情報を順番に入力して、出てきたテキストをコピー&ペーストするだけでファイルを作成できます。
作成の手順は以下の画像をご覧ください。
上記で作ったファイルをサーバーにアップロードします。
2.サーバーにアップロードする
先の手順で作成したファイルをFTP接続でサーバーにアップロードします。
(必要があれば、ファイル名をそれぞれ「.htaccess」、「.htpasswd」に変更しましょう。)
3.ホームページにアクセスして、ベーシック認証がちゃんと動いているか確認する
設置が完了したら、実際にホームページにアクセスしてベーシック認証が動いているのか確認しましょう。
2.Wordpressで作られたホームページにベーシック認証を設定する方法
技術的な前提
この場合の技術的な前提は以下です。
- WordPressの場合は管理権限を持ったユーザーでログインできる
WordPressで構築されたホームページを限定公開にするときにプラグインで機能を追加するために必要です。これだけです。
WordPressで構築されたホームページにベーシック認証を設定するプラグイン「WP BASIC Auth」
WordPressで構築されたホームページにベーシック認証を設定するプラグイン「WP BASIC Auth」を導入します。このプラグインを有効にすると、ホームページにアクセスするときに、Wordpressのユーザーに登録されているアカウントのユーザー名とパスワードの入力を求められるようになります。
「WP BASIC Auth」をインストールする
インストールする手順は以下です。
管理画面にログインした後、以下の手順でプラグインをインストールしてください。
- プラグインの新規追加ページへ移動する
(「左メニュー「プラグイン > 新規追加」をクリック) - 「プラグインを追加」画面、右の「プラグインの検索」欄に「WP BASIC Auth」と入力
- 「WP BASIC Auth」が表示されたら、「今すぐインストール」ボタンをクリックしてインストールする
- インストールが完了して「今すぐインストール」ボタンが「有効化」ボタンに変わったらクリックして、プラグインを有効化する。
「WP BASIC Auth」で設定したベーシック認証のユーザー名、パスワードを設定する
「WP BASIC Auth」で設定したベーシック認証は、Wordpressのユーザーのデータと連動されています。まだ管理人のアカウントしかない場合は、閲覧ユーザーのためのアカウントを登録しましょう。
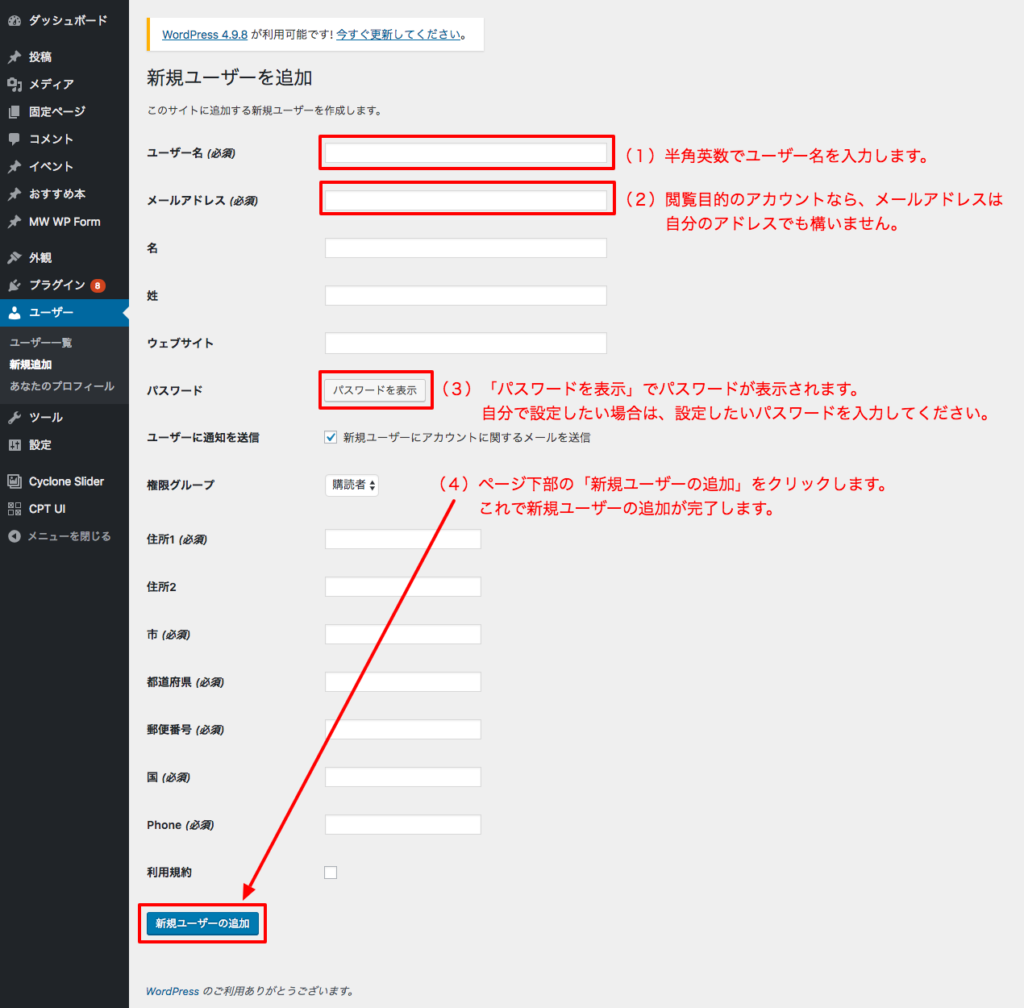
ベーシック認証用のアカウントを作成する
ベーシック認証を設定したホームページに閲覧目的でアクセスしてもらう人のために、閲覧用アカウントを作成しましょう。管理人用アカウントの情報を渡してしまことは、管理画面にアクセスできてしまい、ホームページの内容の改変や設定の変更ができてしまうので絶対に避けましょう。
まずは左メニュー「ユーザ-」内の「新規追加をクリックして、ユーザー追加画面に移動します。ページ移動後の操作は以下をご覧ください。
以上の手順で閲覧用のアカウントを作成することができます。
実際にベーシック認証がかかっているのか確認する
プラグインのインストールおよび有効化、そして閲覧用アカウントの作成が完了したら、一度Wordpress管理画面からログアウトします。そして、ベーシック認証がかかっているのか、ホームページにアクセスして確かめます。
※管理画面にログインしたままだと、管理用アカウントでベーシック認証を通過した扱いになってしまうので、確認ができません。
問題がないのであれば、ホームページの閲覧を許す人へ、閲覧用ユーザー名、パスワードを伝えましょう。
ベーシック認証はあくまで簡易な認証の仕組み、本格的な認証は別の仕組みを検討しましょう
以上で、ホームページを限定公開する、ベーシック認証の設定方法の紹介を終わります。
ベーシック認証はあくまで少人数の間で、限定的に閲覧を制限したいときにのみ、利用するようにしましょう。セキュリティのレベルが高い認証の方式ではありません。
冒頭に書いたことを繰り返しますが、本格的な会員制のホームページなど、高いセキュリティ環境が求められるサービスにユーザー認証を取り入れたい場合は、別の仕組みの導入を検討しましょう。